You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
1 year ago | |
|---|---|---|
| bin | 2 years ago | |
| doc | 2 years ago | |
| ruoyi-admin | 1 year ago | |
| ruoyi-common | 2 years ago | |
| ruoyi-framework | 2 years ago | |
| ruoyi-generator | 2 years ago | |
| ruoyi-quartz | 2 years ago | |
| ruoyi-system | 1 year ago | |
| ruoyi-ui | 1 year ago | |
| sql | 2 years ago | |
| .gitignore | 2 years ago | |
| LICENSE | 2 years ago | |
| README.md | 2 years ago | |
| pom.xml | 2 years ago | |
| ry.bat | 2 years ago | |
| ry.sh | 2 years ago | |
README.md

RuoYi v3.8.6
基于SpringBoot+Vue前后端分离的Java快速开发框架
主要修改如下:
- 集成mybatisplus实现mybatis增强
- 集成hutool提供java工具类库
- 集成lombok插件简化实体类代码
特别说明:
- 建数据表必须包含5个默认字段(create_by、create_time、update_by、update_time、remark)。
- 如需生成树表结构代码,建表需注意父ID字段必须为parent_id、显示顺序字段为order_num。
- 如需使用逻辑删除功能,只需在数据表中添加del_flag字段(0表示未删除,2表示已删除)。
平台简介
若依是一套全部开源的快速开发平台,毫无保留给个人及企业免费使用。
- 前端采用Vue、Element UI。
- 后端采用Spring Boot、Spring Security、Redis & Jwt。
- 权限认证使用Jwt,支持多终端认证系统。
- 支持加载动态权限菜单,多方式轻松权限控制。
- 高效率开发,使用代码生成器可以一键生成前后端代码。
- 提供了技术栈(Vue3 Element Plus Vite)版本RuoYi-Vue3,保持同步更新。
- 提供了单应用版本RuoYi-Vue-fast,Oracle版本RuoYi-Vue-Oracle,保持同步更新。
- 不分离版本,请移步RuoYi,微服务版本,请移步RuoYi-Cloud
- 阿里云折扣场:点我进入,腾讯云秒杀场:点我进入
- 阿里云优惠券:点我领取,腾讯云优惠券:点我领取
内置功能
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
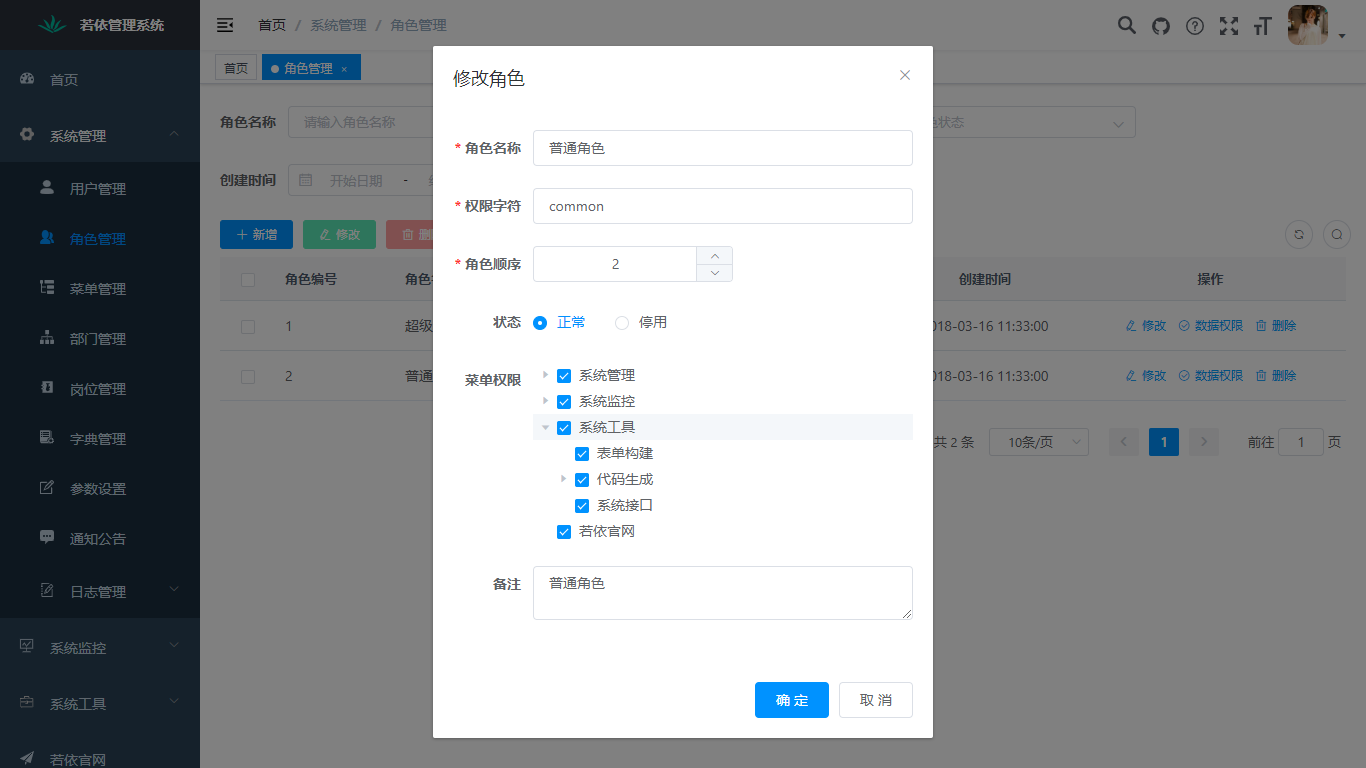
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
- 通知公告:系统通知公告信息发布维护。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
- 代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
- 系统接口:根据业务代码自动生成相关的api接口文档。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 缓存监控:对系统的缓存信息查询,命令统计等。
- 在线构建器:拖动表单元素生成相应的HTML代码。
- 连接池监视:监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
在线体验
- admin/admin123
- 陆陆续续收到一些打赏,为了更好的体验已用于演示服务器升级。谢谢各位小伙伴。
演示地址:http://vue.ruoyi.vip
文档地址:http://doc.ruoyi.vip
演示图
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |



















